Использование модуля «API»
24.10.2024
Задание
Создание API-интерфейса при работе с frontend-фреймворком React для создания сайта ФинТех компании.Состав сборки
Для выполнения задачи нам потребуются:- Ядро системы версии 2.07e
- Модуль «API» версии 1.00a
- Модуль «Страницы» версии 2.03b
- Модуль «Новости» версии 1.25d
- Модуль «Формы» версии 2.01b
Сборка
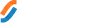
Начнём с подключения модулей сборки к JCMS, для этого перейдем в главном разделе «Настройки» в раздел «Модули системы» и создадим по очереди подключение каждого модуля.
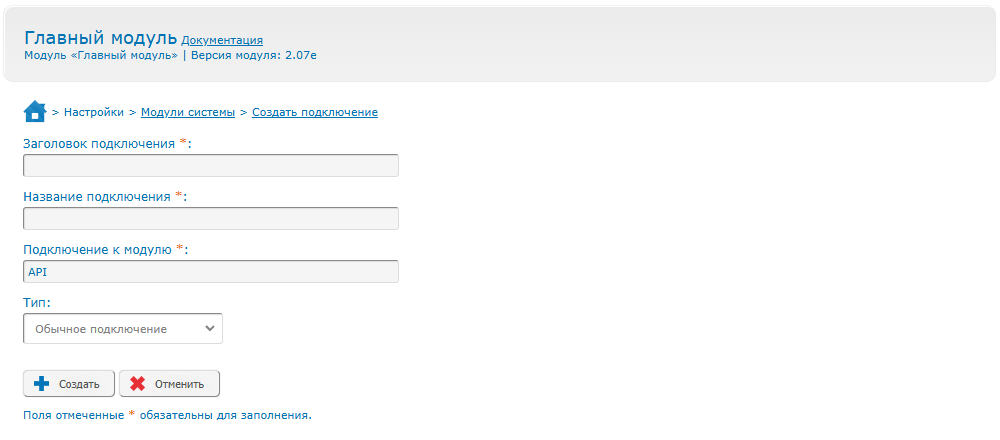
В итоге должен получиться следующий список подключений.

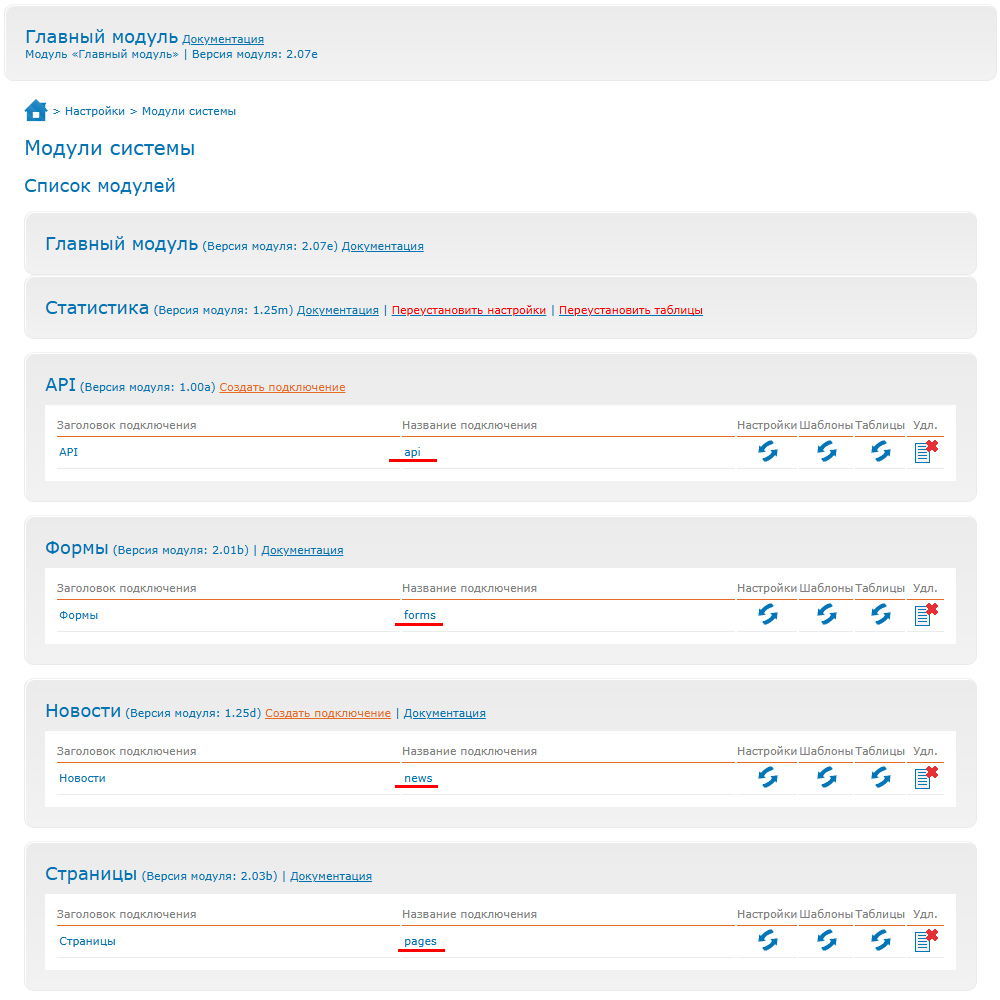
Заполним соответствующие разделы информацией. В подключении модуля «Страницы» добавим следующие страницы, далее мы будем вызывать их из модуля «API».

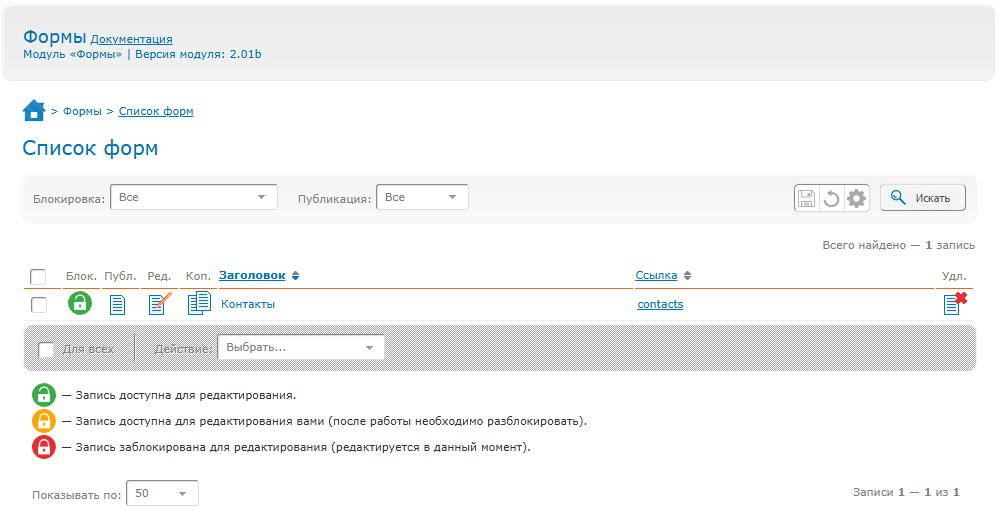
Далее заполняем подключение модуля «Формы». Здесь мы создаём всего одну запись, которая будет отвечать на запрос методом POST.

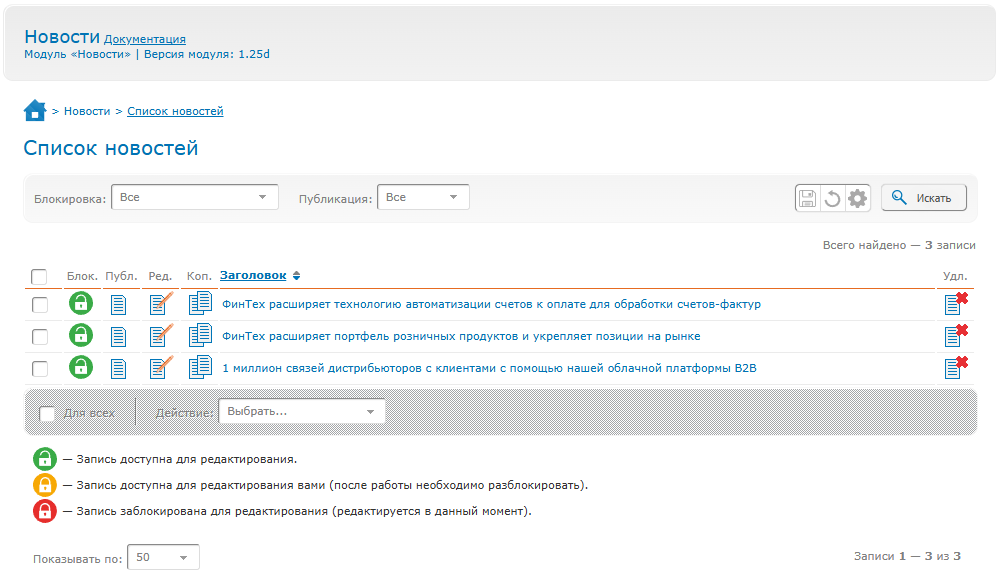
Заполняем записи новостей для подключения модуля «Новости».

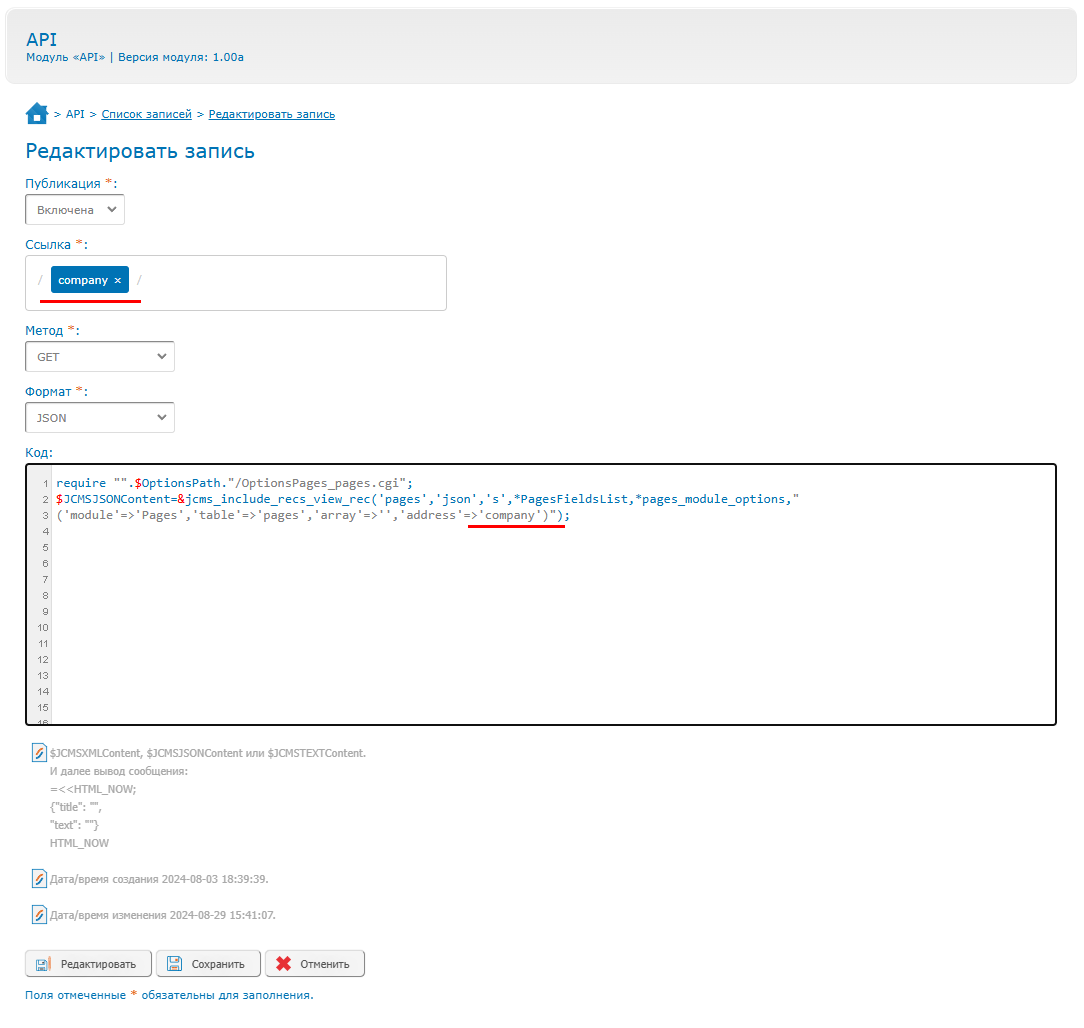
На этом вся информация заполнена, переходим к настройке подключения модуля «API». Для страниц company, contacts, customers, news и pricing заполнение идентично, метод GET и формат JSON. Меняется ссылка страницы (подчёркнуто красным) и address в коде.

Код вызова функции:
require "".$OptionsPath."/OptionsPages_pages.cgi";
$JCMSJSONContent=&jcms_include_recs_view_rec('pages','json','s',*PagesFieldsList,*pages_module_options,"('module'=>'Pages','table'=>'pages','array'=>'','address'=>'company')");
$JCMSJSONContent=&jcms_include_recs_view_rec('pages','json','s',*PagesFieldsList,*pages_module_options,"('module'=>'Pages','table'=>'pages','array'=>'','address'=>'company')");
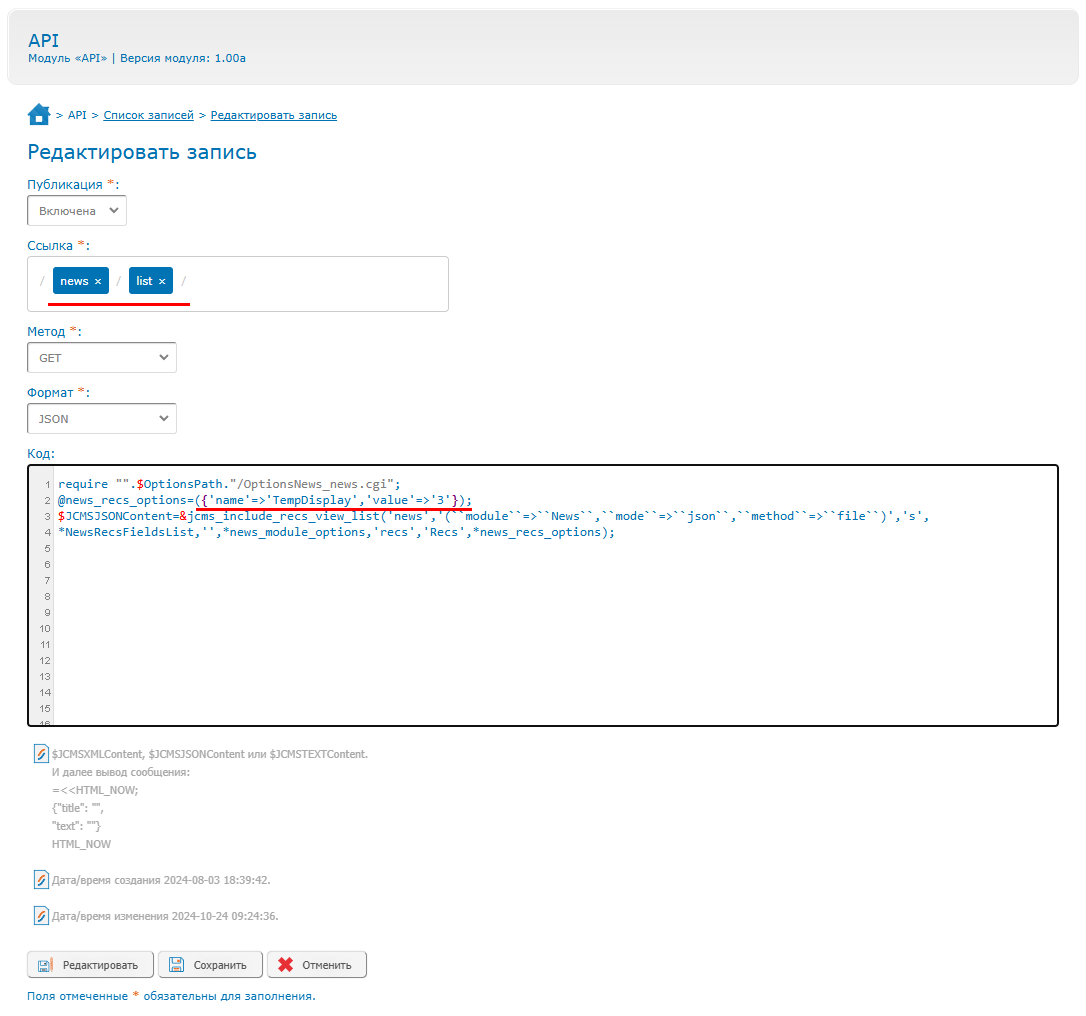
Переходим к настройке подключения модуля «Новости». Здесь вызывается список новостей и одна запись новости. Начнём со списка новостей.

Надо обратить внимание, что список новостей вызывается на втором уровне вложенности /news/list/ (относительно /api/), а также в опциях указывается ограничение по количеству новостей в списке. Метод также GET и формат JSON.
Код вызова функции списка новостей:
require "".$OptionsPath."/OptionsNews_news.cgi";
@news_recs_options=({'name'=>'TempDisplay','value'=>'3'});
$JCMSJSONContent=&jcms_include_recs_view_list('news','(``module``=>``News``,``mode``=>``json``,``method``=>``file``)','s',*NewsRecsFieldsList,'',*news_module_options,'recs','Recs',*news_recs_options);
Далее переходим к вызову функции одной записи новости.@news_recs_options=({'name'=>'TempDisplay','value'=>'3'});
$JCMSJSONContent=&jcms_include_recs_view_list('news','(``module``=>``News``,``mode``=>``json``,``method``=>``file``)','s',*NewsRecsFieldsList,'',*news_module_options,'recs','Recs',*news_recs_options);

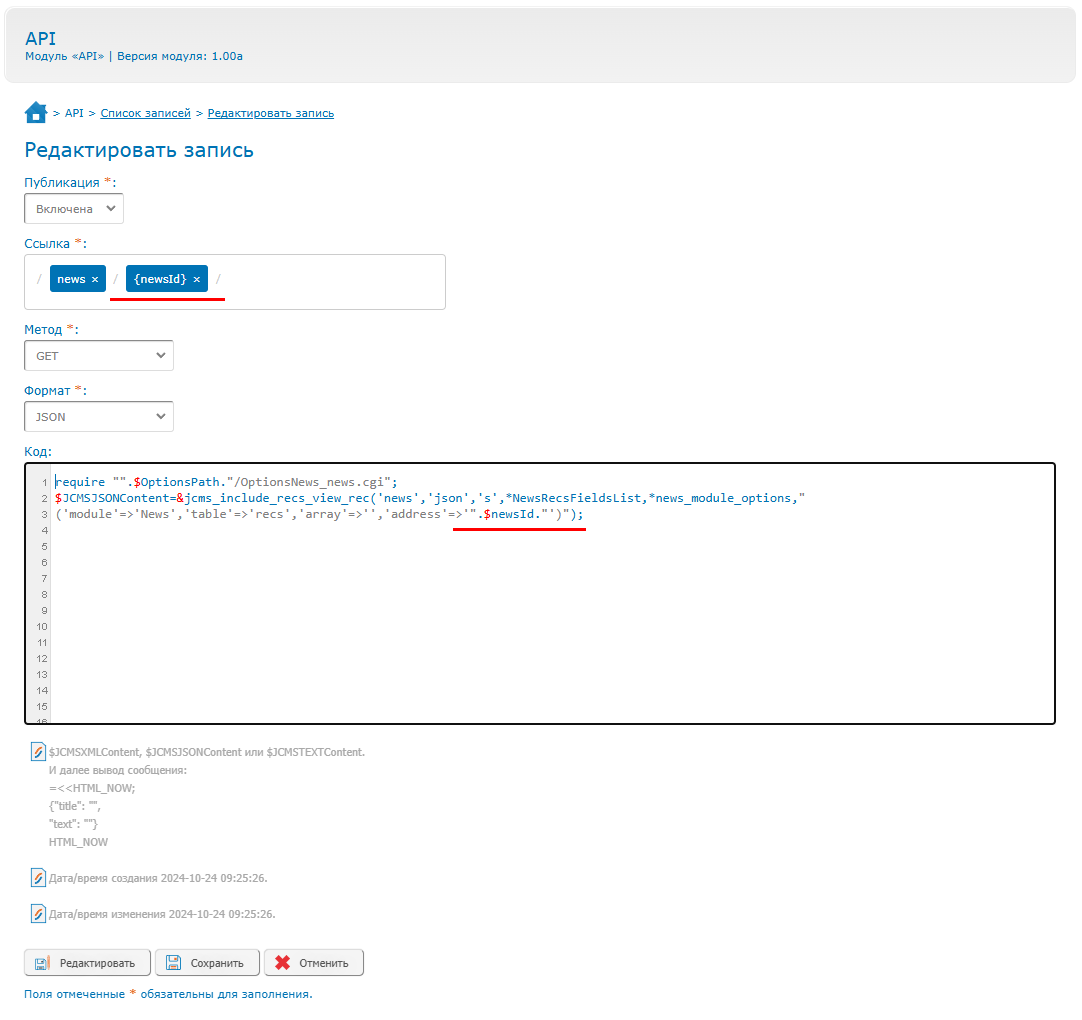
Здесь также единичная запись вызывается на втором уровне вложенности относительно /api/, но при этом вторая вложенность это уже переменная которая передаётся в функцию $newsId.
Код вызова функции единичной записи новости следующий:
require "".$OptionsPath."/OptionsNews_news.cgi";
$JCMSJSONContent=&jcms_include_recs_view_rec('news','json','s',*NewsRecsFieldsList,*news_module_options,"('module'=>'News','table'=>'recs','array'=>'','address'=>'".$newsId."')");
$JCMSJSONContent=&jcms_include_recs_view_rec('news','json','s',*NewsRecsFieldsList,*news_module_options,"('module'=>'News','table'=>'recs','array'=>'','address'=>'".$newsId."')");
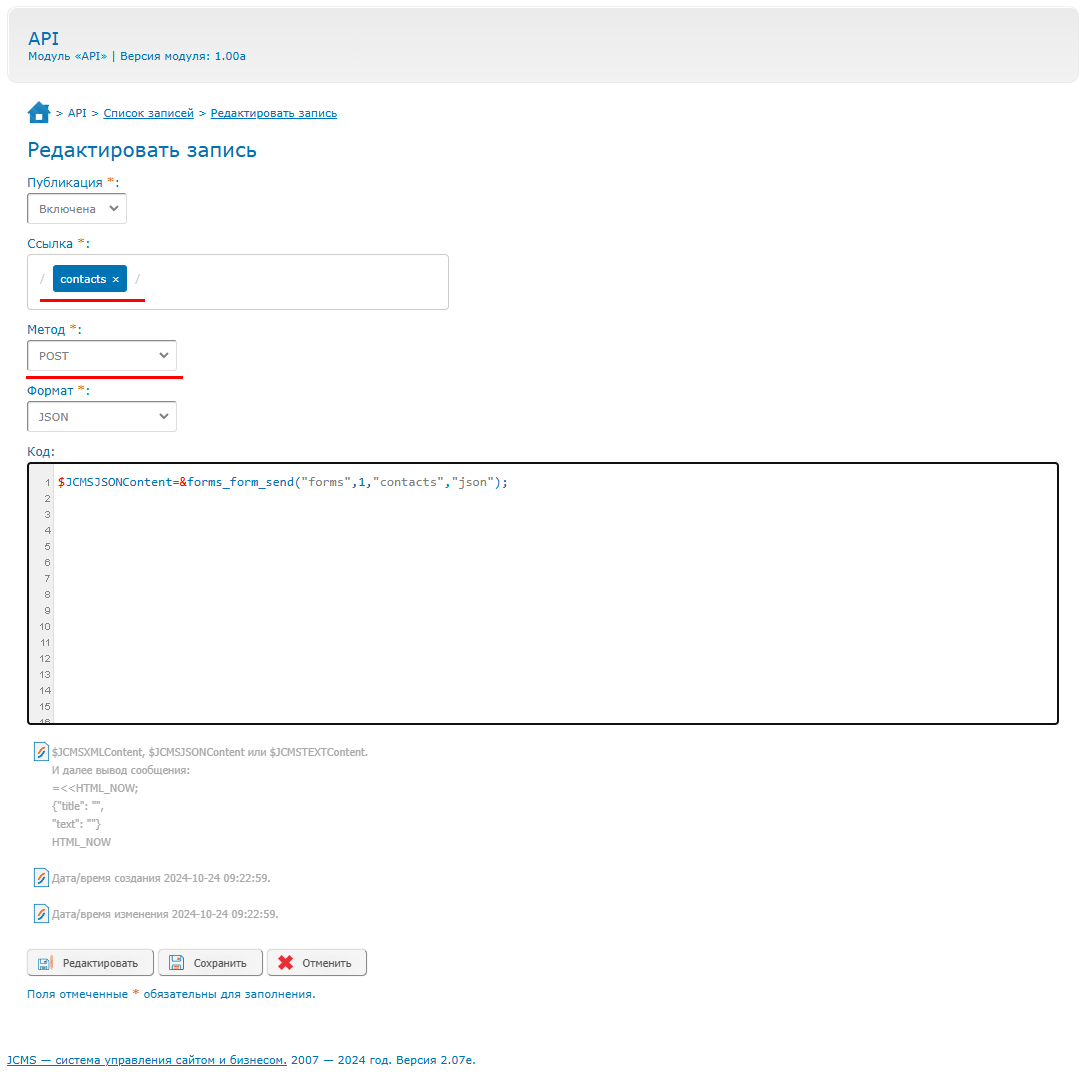
Далее переходим к вызову функции получения формы.

Обратите внимание, что здесь используется метод POST и ссылка аналогична вызову страницы, но отличается методом.
Код вызова функции:
$JCMSJSONContent=&forms_form_send("forms",1,"contacts","json");
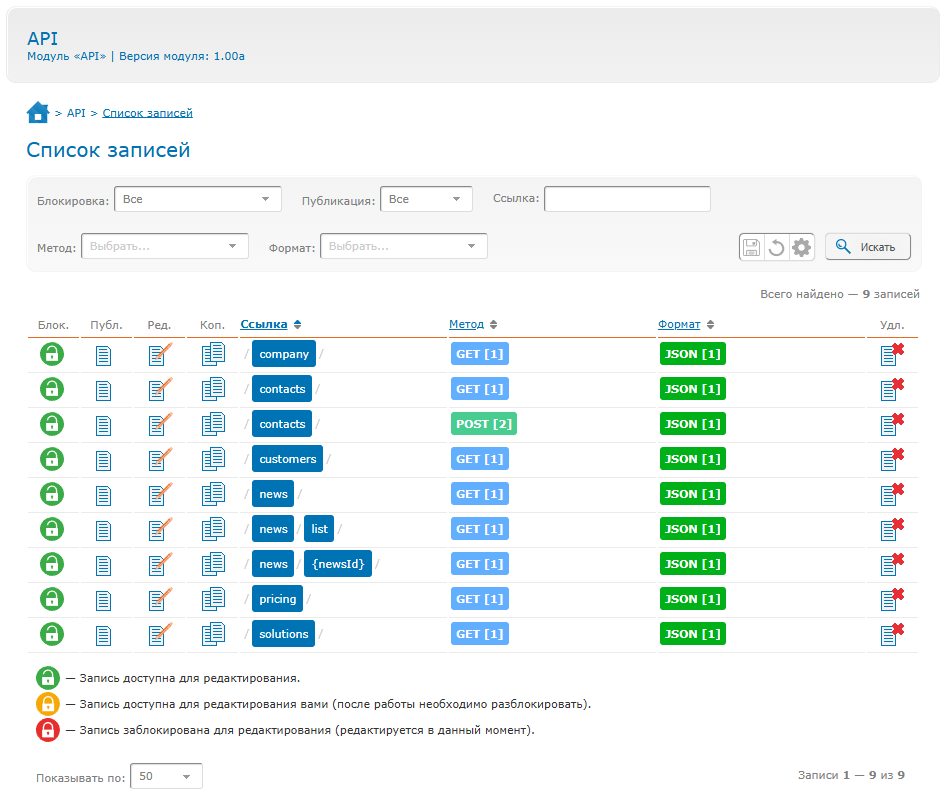
Полный список записей модуля «API»:

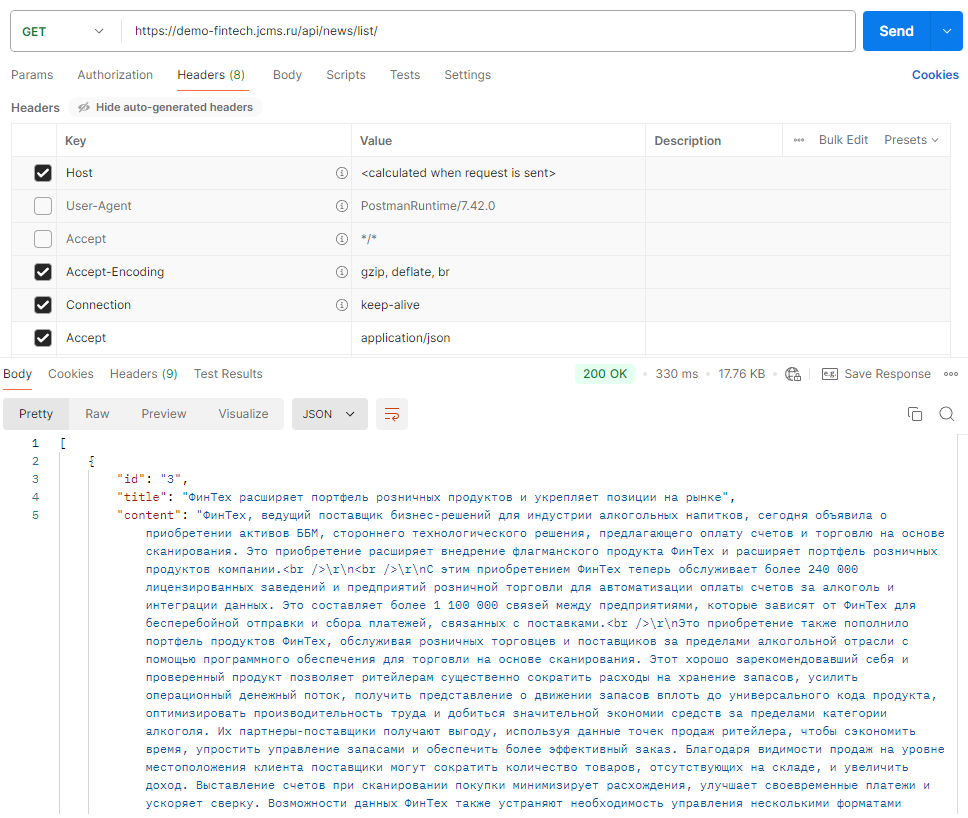
Все методы вызова API доступны по адресу https://demo-fintech.jcms.ru/api/*/. Например, вызов списка новостей через Postman:

Обязательно необходимо указывать Accept равный application/json.
Демонстрационная версия сайта и административного раздела доступна в демо-центре по адресу https://demo.jcms.ru/.